In this tutorial we learnt how to add a series of frames to the same timeline and add basic effects.
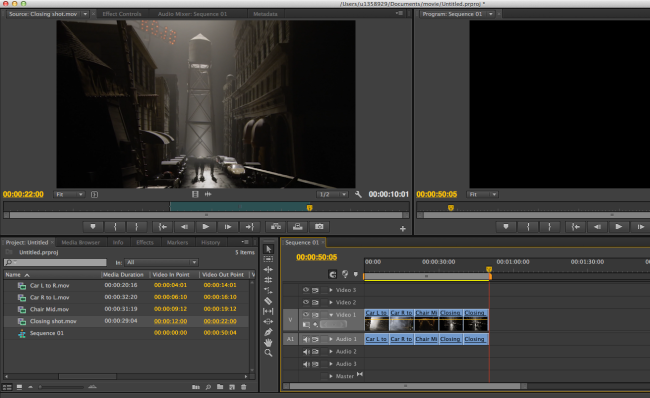
To add different clips together I added my files to Premiere. I chose one and dragged it to the source screen. I then used the timeline pointer to drag to a part in the video that I wanted to include. I pressed the ‘i’ key to start the time in which I wanted to include. I then moved the cursor so that ten seconds of film was played and I pressed the ‘O’ key to cut this section. I then pressed the ‘,’ key to add this to the sequence. I repeated this five times to create a small movie.
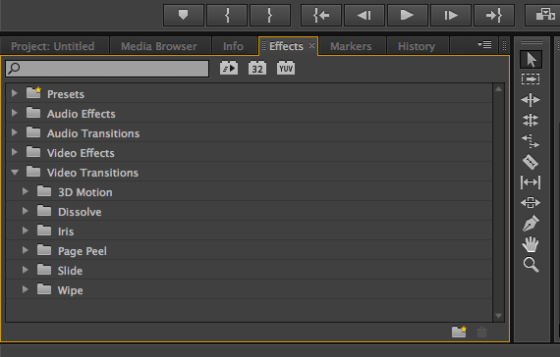
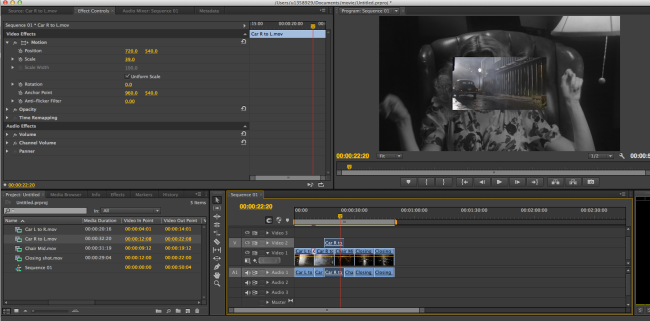
I then wanted to add effects to my video. The effects can be found under the 4th tab along for the project. To add an effect to my sequence I would select the desired effect and click and drag it onto the sequence. I can drag effects onto each scene to change the visual aspects, or I could drag effects in between scenes to create interesting transitions.
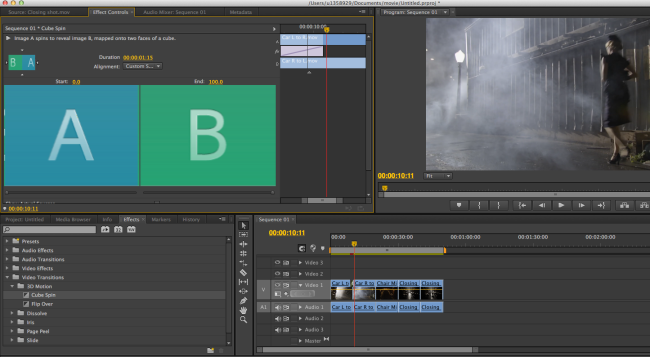
Here I experimented with the Cube Spin transition effect to change scenes. When using the cube spin I can adjust the time and speed of the cube spin.
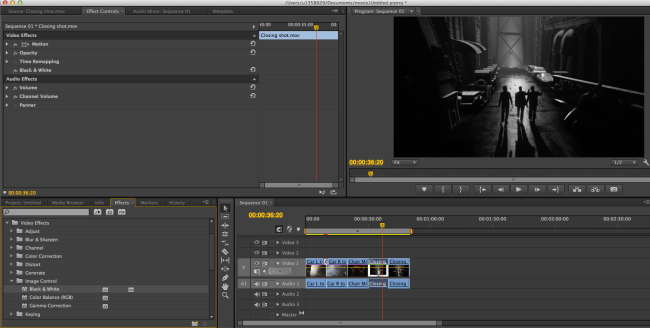
Here I experimented with making the movie turn from a colour video to a black and white video, using the black and white setting in video effects. Using black and white can instantly make a move look old, or as if a scene was to be filmed in the past.
Here I have shown how I imported two scenes on top of each other, so that another window can be shown in the video.
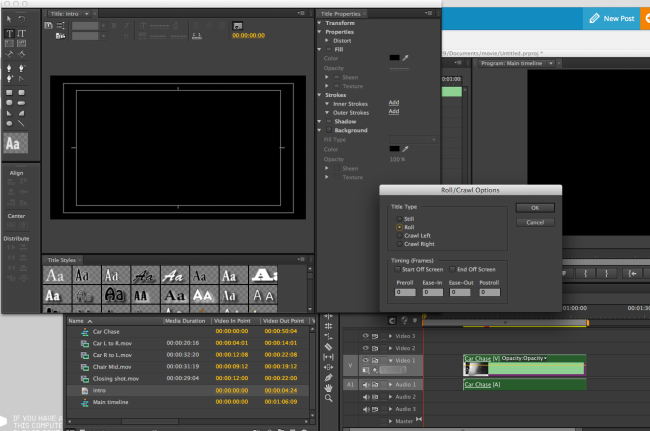
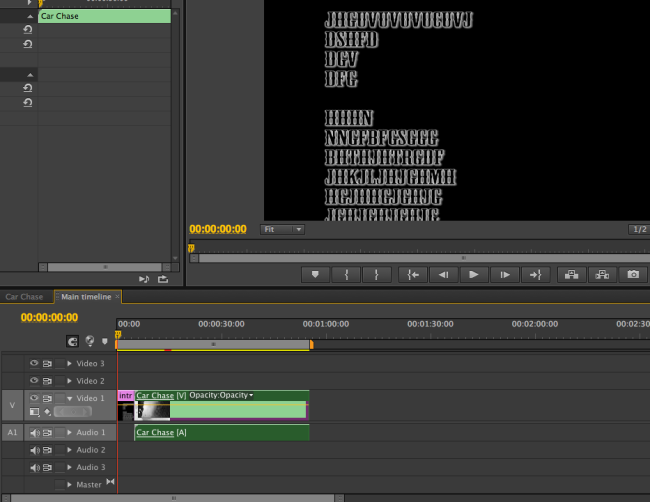
I also learnt how to create a roll of credits on a video. This involved using the text tool to create random text and choose an appropriate font for the film. I then adjusted the text movement options so that the text rolled up from the bottom of the screen. it could also be decided if the text should start off the screen.